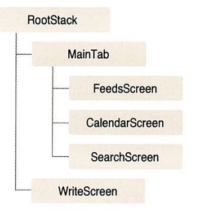
[기능 구현] 글 작성 글 목록 조회 달력 보기 검색 기능 수정 하기, 삭제하기 0. 화면 설계 1. react-navigation 적용하기 RootStack: 네이티브 스택 내비게이션 사용 MainTab: 하단 탭 내비게이션 사용 FeedsScreen: 작성한 글 목록 형태로 보여주는 화면 CalenderScreen: 작성한 글 달력 형태로 보여주는 화면 SearchScreen: 글 검색할 수 있는 화면 WriteScreen: 글 작성, 수정하는 화면 MainTab 화면 import {createBottomTabNavigator} from '@react-navigation/bottom-tabs'; import React from 'react'; import CalendarScreen from './Ca..