🫣 개요
1. 왜 Cock!인가요?
- 개인 프로젝트로 뭐를 하면 좋을까 생각하다가.. 내가 좋아하는 주제로 하고 싶어서 ㅎㅎ,, 마침 칵테일 관련 api도 많은 것 같아 칵테일 레시피 사이트를 하기로 마음 먹었다!
- Cock!은 칵테일의 칵!을 따와서 만든 이름이고,, 그냥 내가 앞글자 따서 이름 짓는 걸 좋아해서 그렇게 지었다 ㅎㅎ (tmi 우리집 로봇청소기 이름은 로로이다)
2. 프로젝트는 어떤 언어, 프레임워크를 사용할 건가요?
- 프로젝트에 시작하기에 앞서 어떤 기능들이 들어갈지,, 디자인은 어떻게 해야할지 고민하다 예전부터 써보고 싶었던 피그마를 통해 기획, 디자인을 하기로 결정!
- Next.js, typescript, styled-components, Node.js, RestAPI, mongoDB 아니면 firebase를 사용할 것 같은데,, 백엔드는 차차 생각하면서 하기로 하고,, 일단은 기획, 디자인부터 시작!!
🚀 figma 사용하기
- 예전 회사 다닐 때 디자이너님이 살짝 알려주시긴 했지만,, 찍먹 정도라 뭐가 뭔지 하나도 모르는 상태 ㅠㅠ
- 일단 계정 연결해둔 걸로 로그인 하고 구글링하기 😆
1️⃣ 기획 샘플 찾기
- 피그마로 기획, 피그마로 기획하기, 피그마로 화면설계서/화면정의서 만들기 이런 걸 검색하다가 아주 좋은 샘플을 발견했다!
https://www.figma.com/community/file/1182205159617773340
화면설계서/화면정의서 샘플 | Figma Community
디자인 화면 옆에 화면설계서/화면정의서를 함께 작성하면 더 편-안해집니다.
www.figma.com
- 내가 원하던게 바로 이거였어😳 사실 개발이 주 목적이기 때문에 기획과 디자인에 큰 힘과 시간을 쏟고 싶지 않았다,, 여기서 늘어지면 나 2월달 안에 프로젝트 못 끝낸단 말야 ㅠㅠ
- 마침 좋은 샘플도 발견했으니 바로 이걸로 기획하기 시작!
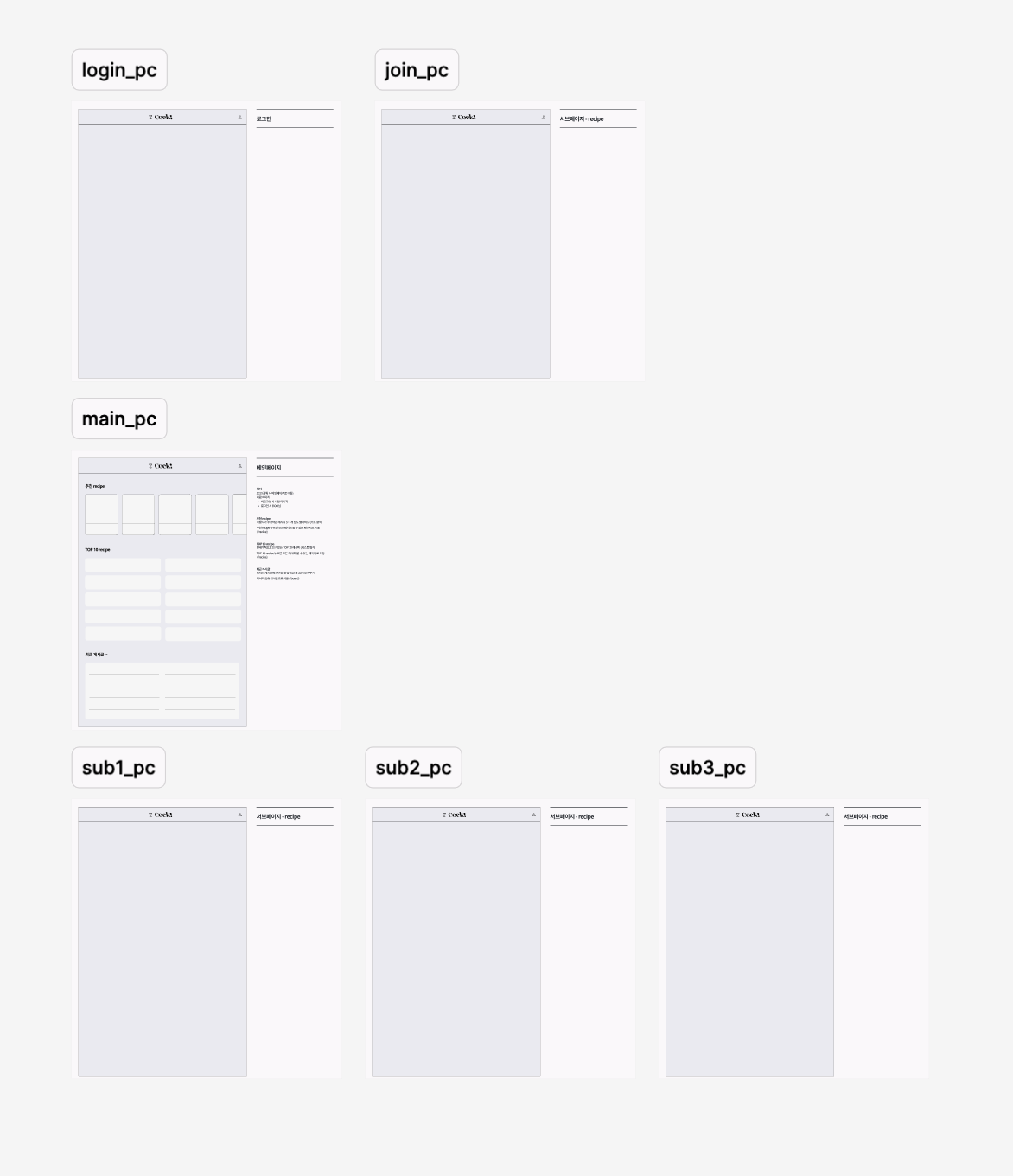
2️⃣ 틀 잡기

- 많은 페이지를 만들 건 아니라 가장 필요한 부분인 메인, 로그인, 회원가입, 서브페이지 3개 정도로 추려서 우선 틀만 잡아놨다!
- 내가 좋아하는 색깔들로만 구성할 수 있고 이것저것 하다보니 재밌어서 시간이 훌쩍,,
2️⃣ 메인페이지

- 이렇게 하는 게 맞는지,,는 모르겠지만 우선 메인은 완성! 이미지나 텍스트 같은 부분까지 하면 너무 오래걸릴 것 같아서 이정도로만 했다 (후에 추가할 예정)
- 회사 다닐 때는 기획서 따로 보고 디자이너님이 제플린에 올려주신 디자인 따로 보고 이랬는데 확실히 이렇게 디자인 옆에 기능들을 적어놓으니까 개발할 때 훨씬 편할 것 같았다!
3️⃣ 서브페이지


4️⃣ 로그인, 회원가입 페이지

5️⃣ 마이페이지

- 와이어프레임 + 디자인 같이 작업하니까 훨씬 좋다 ㅎㅎ,,
- 서브페이지 작업하다보니까 처음에 계획 했던 것보다 살짝 페이지가 늘어나긴 했지만 없으면 안 되는 페이지라 추가!
6️⃣ 플로우 작성

- 기획은 이정도면 된 거 같고 이제 퍼블, 프론트, 백.. 하면 되겠다! (갈 길이 멀다)
'NEXT.JS > Cock! 칵테일 프로젝트' 카테고리의 다른 글
| [NEXT] 6. Redux-Toolkit으로 개별 상세 데이터 불러오기 / 검색 기능 구현 / 메인페이지 디자인 변경 (0) | 2024.03.11 |
|---|---|
| [NEXT] 5. Redux-Toolkit으로 비동기 api 불러오기, 상태관리하기 (0) | 2024.03.08 |
| [NEXT] 4. 메인페이지, 서브페이지 구현하기 / 로그아웃 구현 (0) | 2024.03.03 |
| [NEXT] 3. 로그인, 회원가입 구현하기 / Next-Auth, Prisma / `NextRouter` was not mounted 에러 해결 (0) | 2024.02.20 |
| [NEXT] 2. Next.js 14 App-Router로 프로젝트 시작 하기 / vanilla-extract 사용하기 (0) | 2024.02.15 |