일단 제일 큰 고비였다고 생각한 회원가입, 로그인 부분이 끝났으니 이제 진도만 쭉쭉 나가면 된다!!
✅ 해야할 것
1. 메인페이지 퍼블리싱
2. 서브페이지 퍼블리싱
- 레시피 페이지
- 게시판 페이지
- 마이페이지
3. 로그아웃
1️⃣ 메인페이지 퍼블리싱
1. 메인페이지 ('/')

- 추천 레시피, TOP10 레시피 누르면 레시피 페이지로 이동
2️⃣ 서브페이지 퍼블리싱
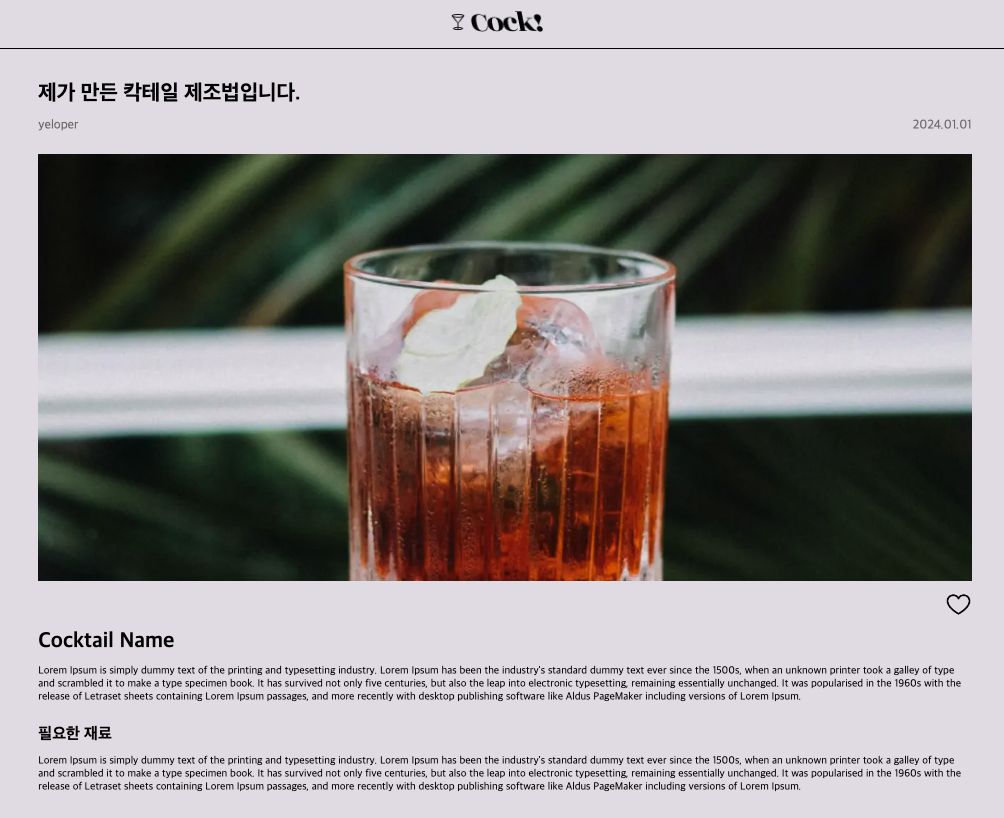
1. 레시피 페이지 ('/recipe')

- 더미데이터로 아이디만 따로 만들어서 레시피를 클릭하면 상세페이지로 이동하게끔 하였다.
2. 레시피 상세페이지 ('/recipe/${id}')

3. 게시판 페이지 ('/board')

- 게시판 페이지도 마찬가지로 게시글을 클릭하면 상세페이지로 이동하게끔 하였다
4. 게시판 상세페이지 ('/board/${id})

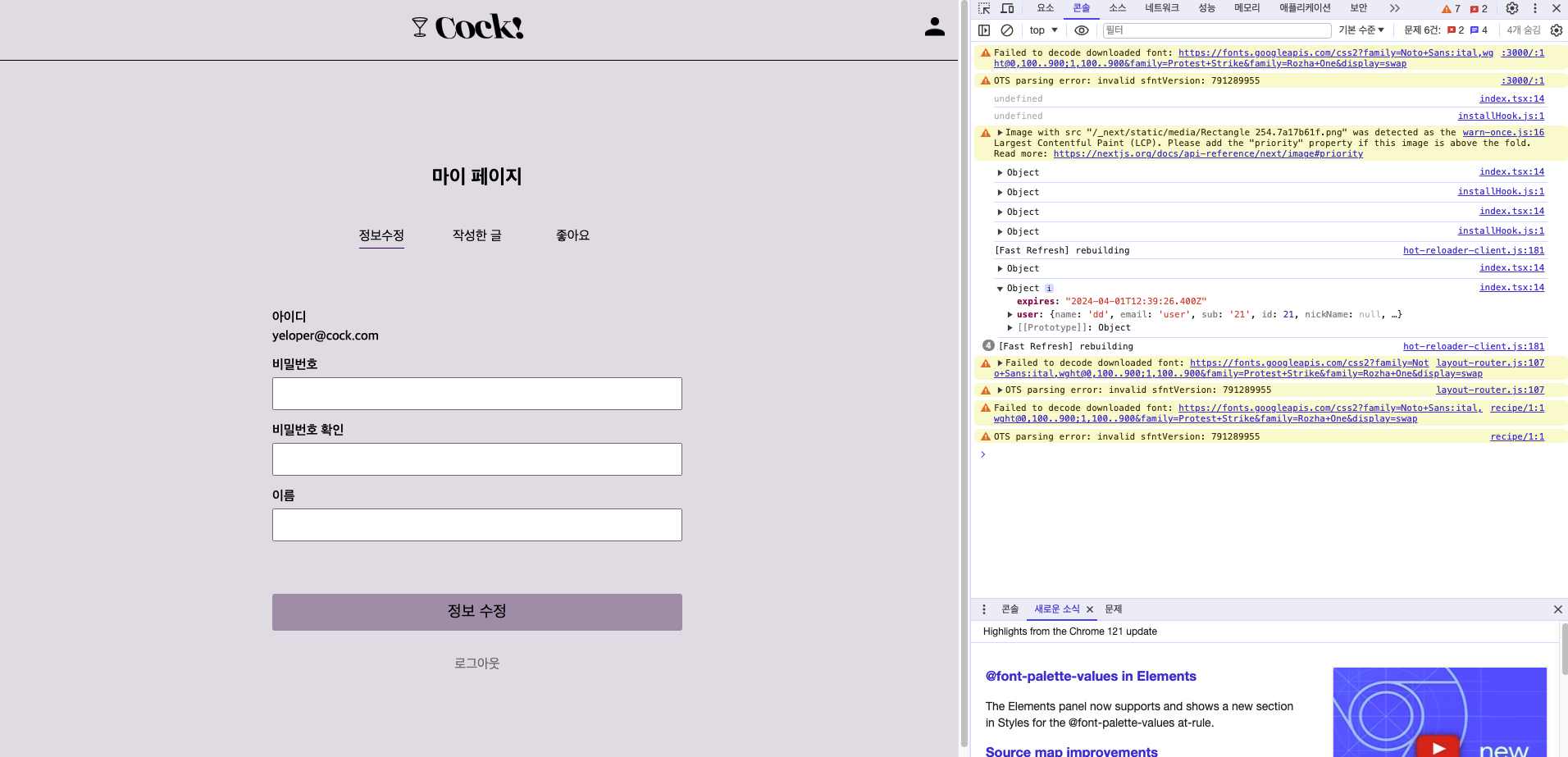
5. 마이페이지 ('/mypage')

3️⃣ 로그아웃
"use client";
import * as styles from "./index.css";
import { useRouter } from "next/navigation";
import { signOut, useSession } from "next-auth/react";
const EditInfo = () => {
const { data: session } = useSession();
const user = session?.user;
...
const onLogout = () => {
signOut();
alert("로그아웃이 완료되었습니다.");
router.push('/');
};
return (
<div className={styles.root}>
...
{/* 로그아웃 버튼 */}
<div className={styles.logOutBox}>
<p onClick={onLogout}>로그아웃</p>
</div>
</div>
);
};
export default EditInfo;
- next-auth에서 제공해주는 signOut을 쓰니까 그냥 바로 되네? 대박..
- 이래서 다들 next-auth를 많이 쓰나보다,,

- 콘솔을 보면 유저 정보가 잘 보이는 것을 알 수 있다
- 사람 이미지도 까만색!

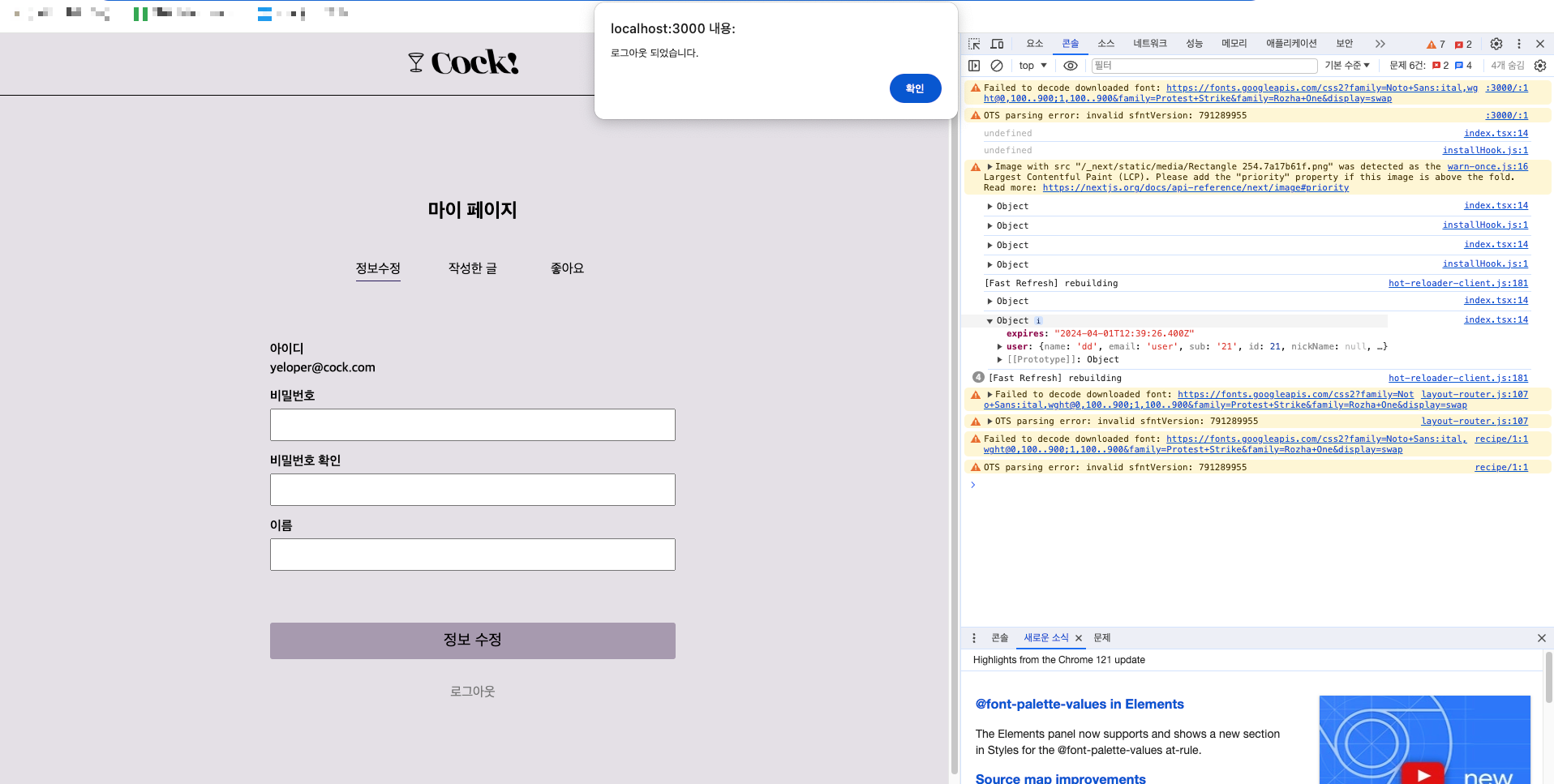
- 로그아웃을 클릭하면 alert 창이 뜨면서 로그아웃이 완료되었다고 뜬다

- 확인을 누르면 사람이미지가 흰색이 되면서 유저 정보는 null로 바뀐다!
- 근데 router.push('/')를 해도 메인페이지로 못 가는데 이걸 어떻게 해결하면 좋지,,
- 고민이 더 필요하다....
'NEXT.JS > Cock! 칵테일 프로젝트' 카테고리의 다른 글
| [NEXT] 6. Redux-Toolkit으로 개별 상세 데이터 불러오기 / 검색 기능 구현 / 메인페이지 디자인 변경 (0) | 2024.03.11 |
|---|---|
| [NEXT] 5. Redux-Toolkit으로 비동기 api 불러오기, 상태관리하기 (0) | 2024.03.08 |
| [NEXT] 3. 로그인, 회원가입 구현하기 / Next-Auth, Prisma / `NextRouter` was not mounted 에러 해결 (0) | 2024.02.20 |
| [NEXT] 2. Next.js 14 App-Router로 프로젝트 시작 하기 / vanilla-extract 사용하기 (0) | 2024.02.15 |
| [NEXT] 1. 피그마(figma)를 사용해서 기획, 디자인 하기 (0) | 2024.01.30 |